v0.dev로 이력서 페이지 만들기
프로젝트 생성
v0.dev로 웹 페이지 생성하고, Add to Codebase 복사

터미널에 붙여넣기해서 프로젝트 생성하기

project 이름 지정해주고, 나머지는 디폴트 값으로 설정해서 진행

그러면 React와 Next.js 기반의 프로젝트가 생성됨

웹페이지 실행
package.json의 “scripts”에는 npm 명령어로 자주 실행해야 하는 명령어들을 정의하고 관리
- 해당 부분을 참고하여 build하고 start
- npm run build: 프로젝트를 프로덕션 환경에서 실행할 수 있도록 빌드
- npm run start: build로 생성된 결과물을 실행
- npm run dev: 프로젝트를 개발 환경에서 실행, 변경 사항을 실시간으로 반영

프로젝트 빌드하고, 실행
$ npm run build
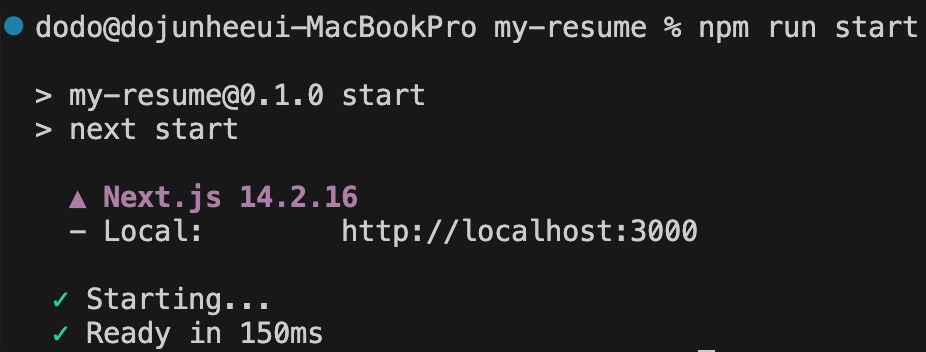
$ npm run start
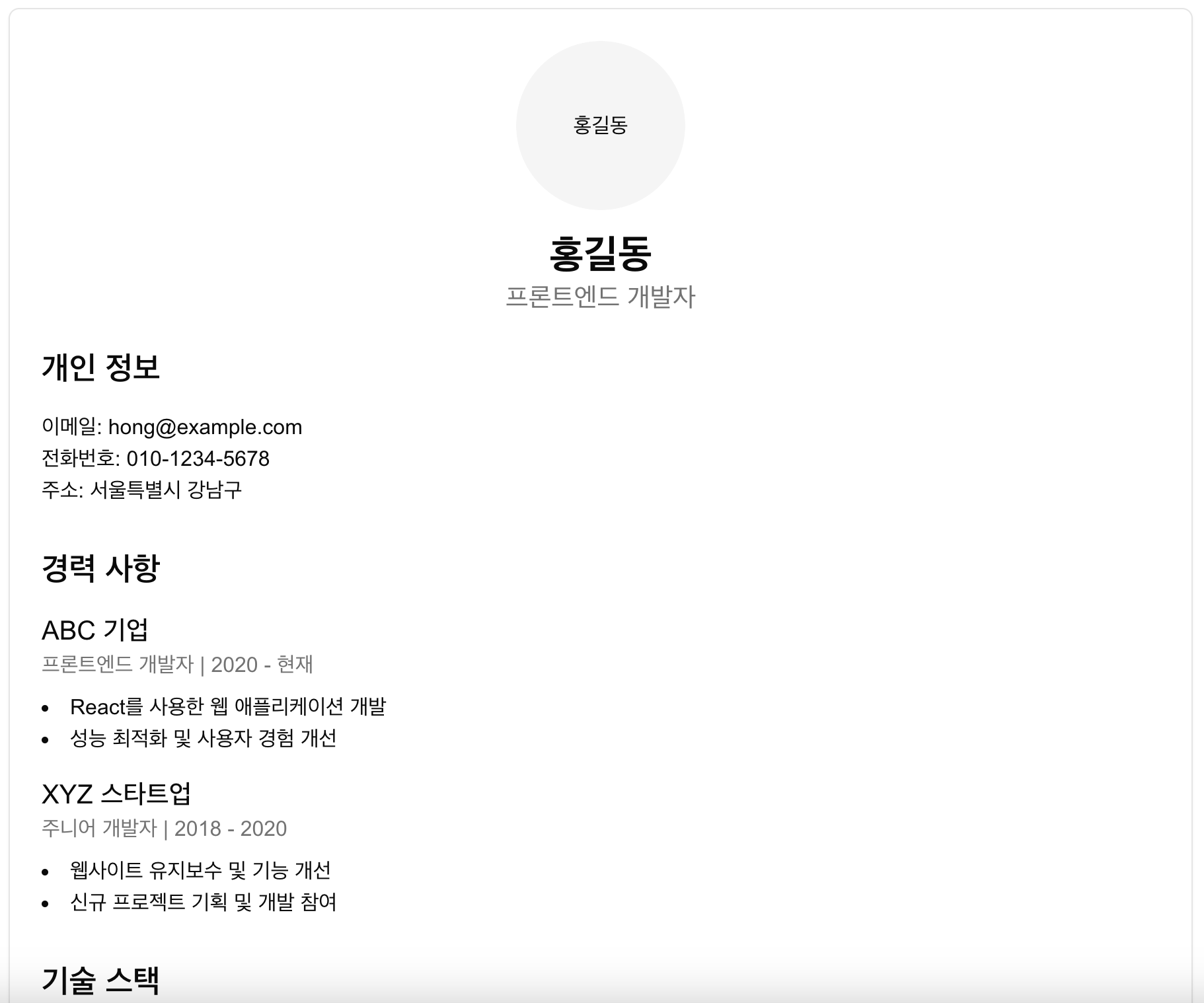
http://localhost:3000으로 이력서 페이지에 접속 가능

정적 웹페이지 실행
next.config.mjs를 다음과 같이 수정

빌드하면 out 디렉터리에 HTML, CSS, JavaScript 파일과 같은 정적 리소스가 생성됨

아래 명령어로 빌드한 결과물 실행
$ npx serve ./out
Local 또는 Network로 이력서 페이지에 접속 가능

S3로 웹페이지 배포하기
S3 버킷 만들기
버킷 이름 지정

모든 퍼블릭 엑세스 차단 해제하고, 버킷 만들기
- 모든 브라우저가 S3에서 파일을 로드할 수 있도록 하기 위해 필요

정적 웹 사이트 호스팅 활성화
생성한 버킷의 [속성] 탭에 가서 정적 웹사이트 호스팅 편집

정적 웹 사이트 호스팅 활성화하고, 인덱스 문서에는 “index.html” 입력하고 변경 사항 저장

버킷 정책 편집
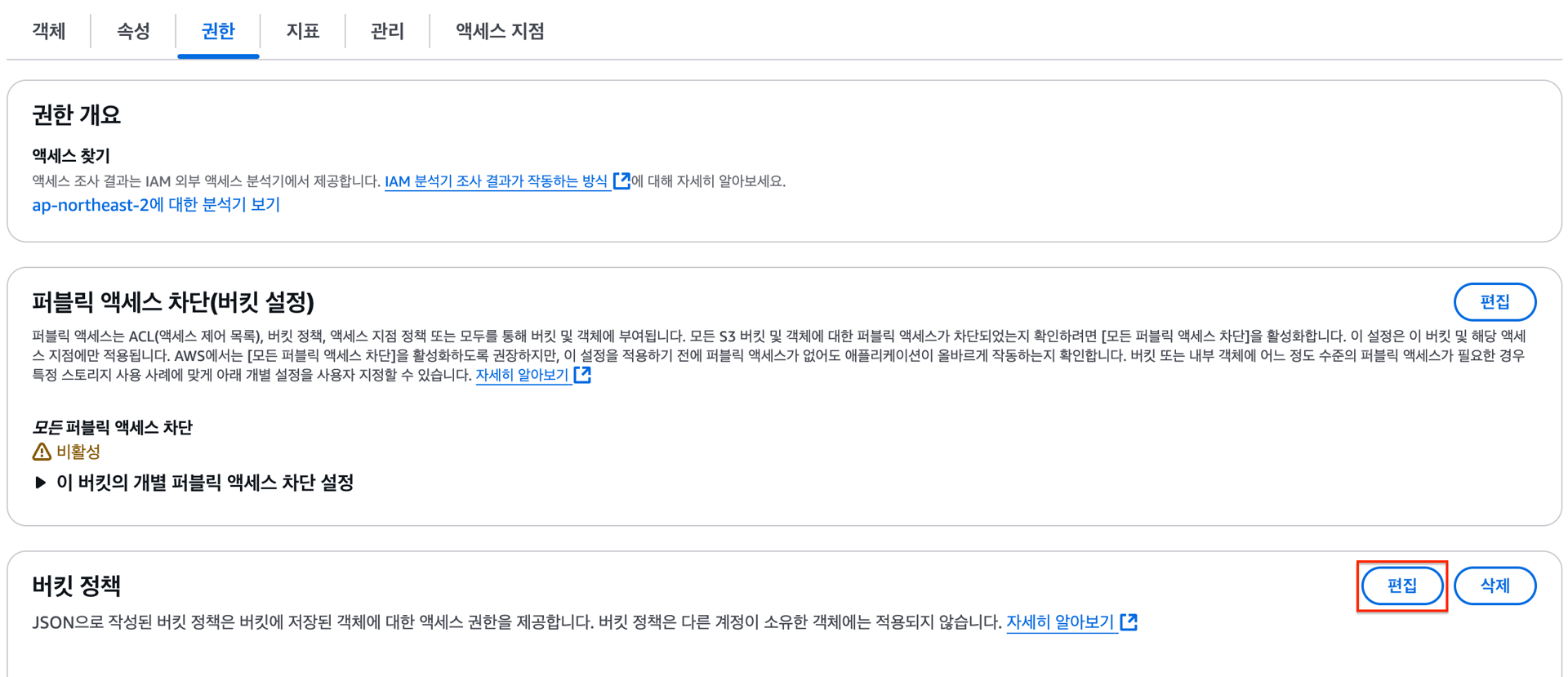
해당 버킷의 권한 탭에 가서 버킷 정책 편집

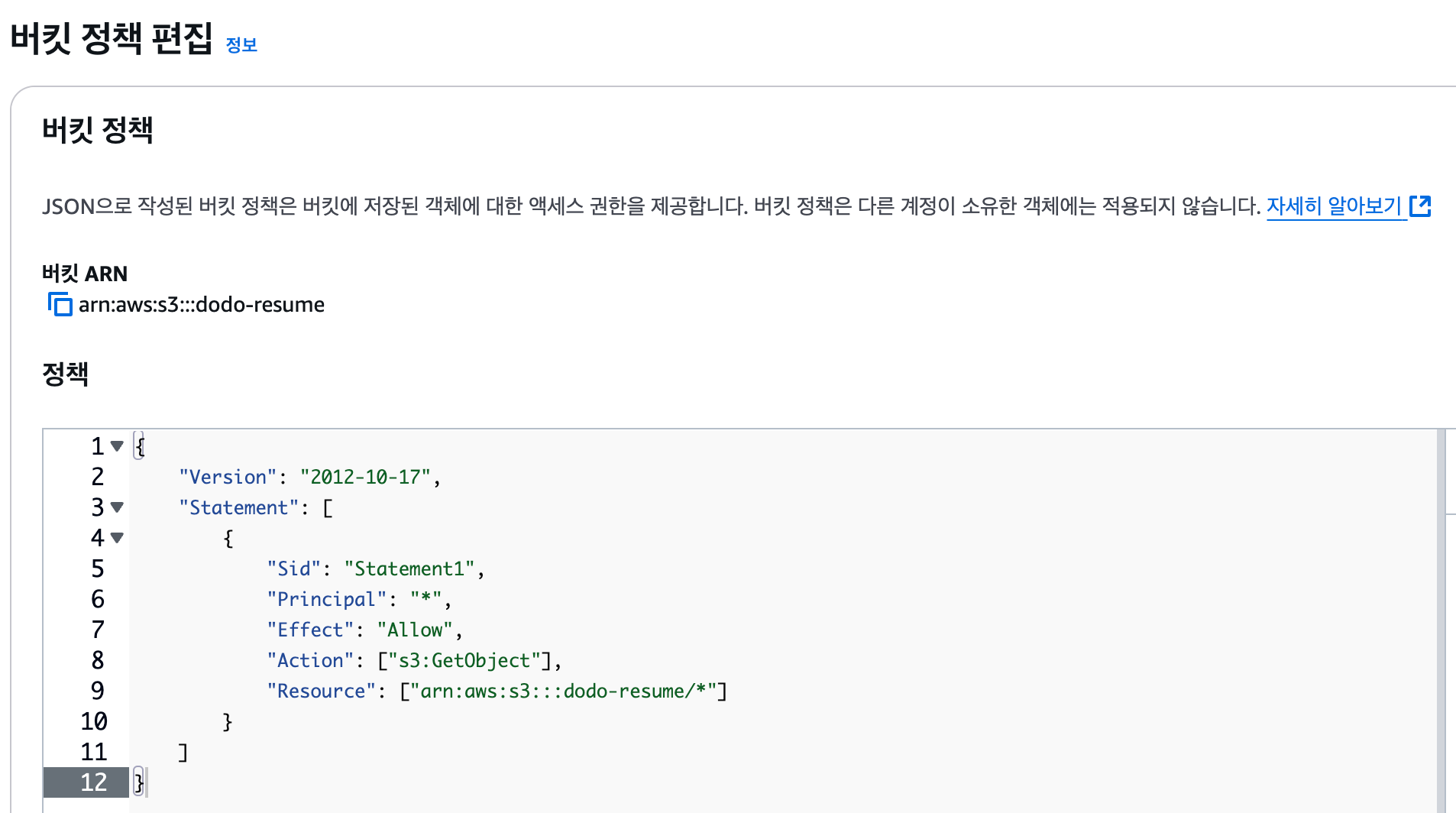
아래 정책을 추가하고, 변경 사항 저장
- 해당 정책은 S3 버킷의 객체에 대한 읽기(GetObject) 권한을 퍼블릭으로 허용하는 것
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Principal": "*",
"Effect": "Allow",
"Action": ["s3:GetObject"],
"Resource": ["arn:aws:s3:::<S3 버킷 이름>/*"]
}
]
}
S3에 업로드하고, 웹페이지 접속
S3에 빌드했던 정적 리소스(out 디렉터리 밑 파일)들을 업로드

해당 버킷의 속성 탭의 [정적 웹 사이트 호스팅]에 버킷 웹 사이트 엔드 포인트가 주어짐

해당 url로 이력서 페이지 접속 가능

'DevOps > AWS' 카테고리의 다른 글
| [AWS] ECR에 이미지 업로드 (0) | 2024.12.31 |
|---|---|
| [AWS] RDS 생성하기 (0) | 2024.12.17 |
| [AWS] Amplify로 웹페이지 배포하기 (0) | 2024.12.17 |
| [AWS] AWS Database, VPC, IAM (1) | 2024.11.22 |
| [AWS] AWS 기본 개념 & EC2 생성하기 (1) | 2024.11.22 |