웹페이지 배포하기
github에 remote repository 생성하고, 생성한 repository에 commit push
git add .
git commit -m "make resume site"
git remote add origin https://~~
git push origin main
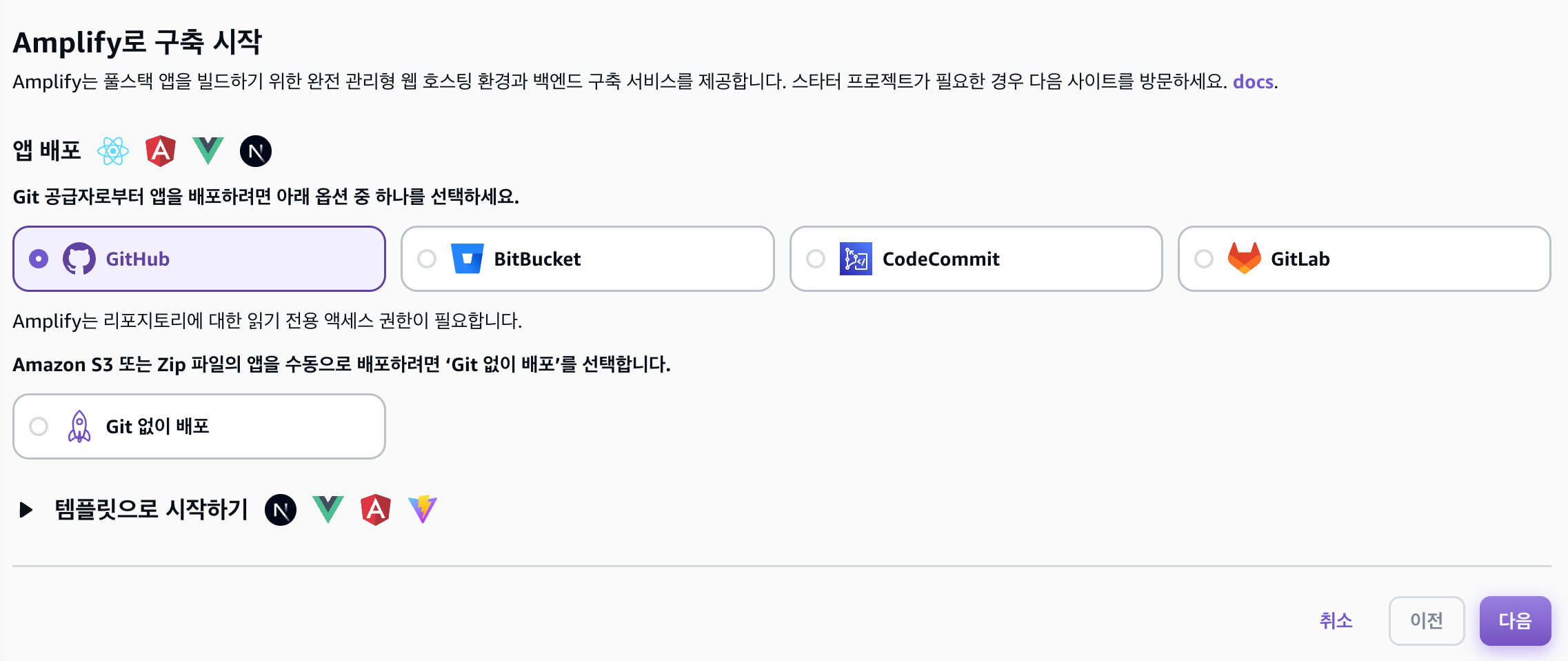
Amplify에서 새 앱 생성
- 앱 배포는 GitHub으로 지정
- 템플릿 선택 안해도 자동으로 Next.js로 인식함

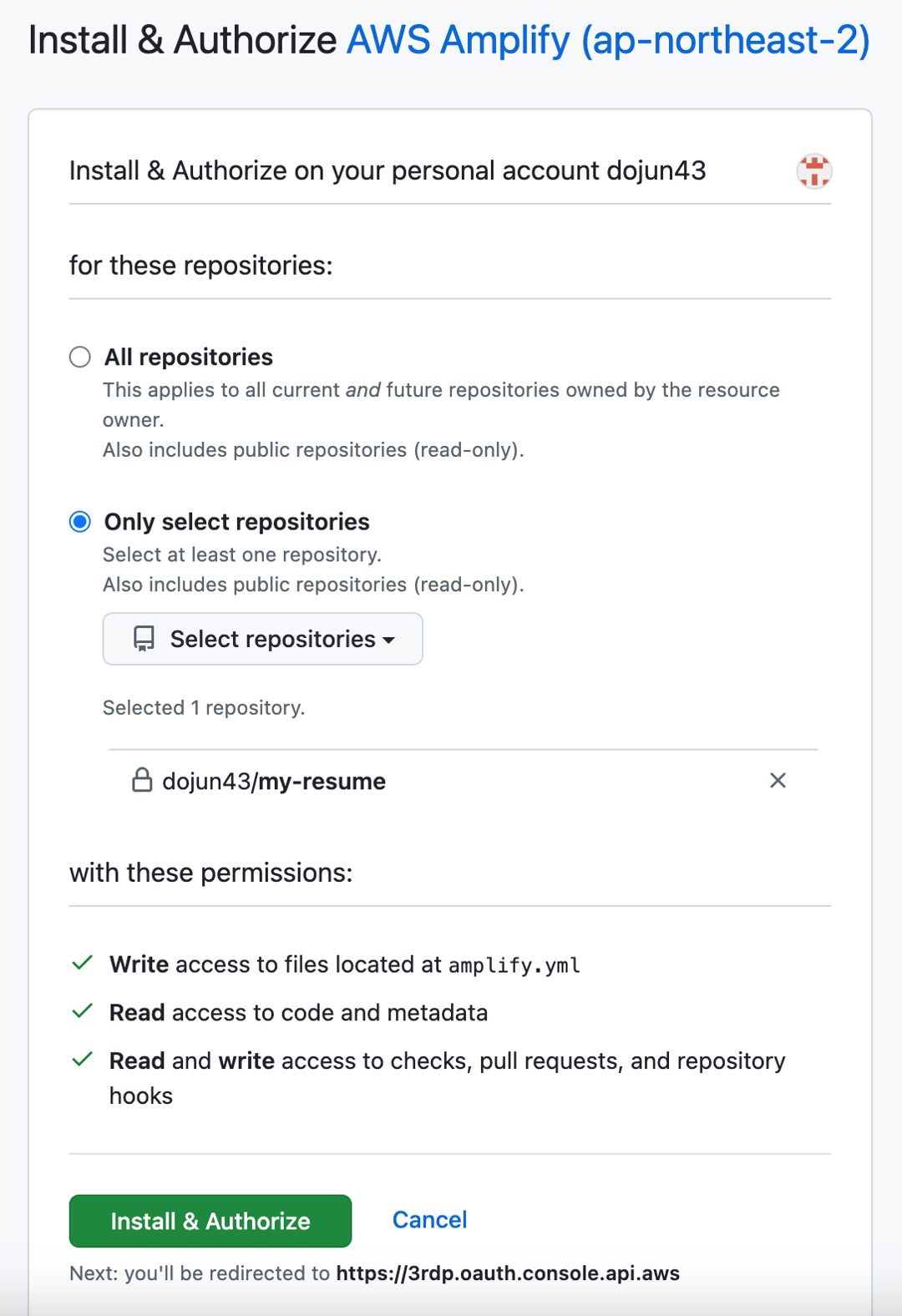
GitHub repository 엑세스 허용하기
- 앞서 생성했던 “my-resume” repository 선택

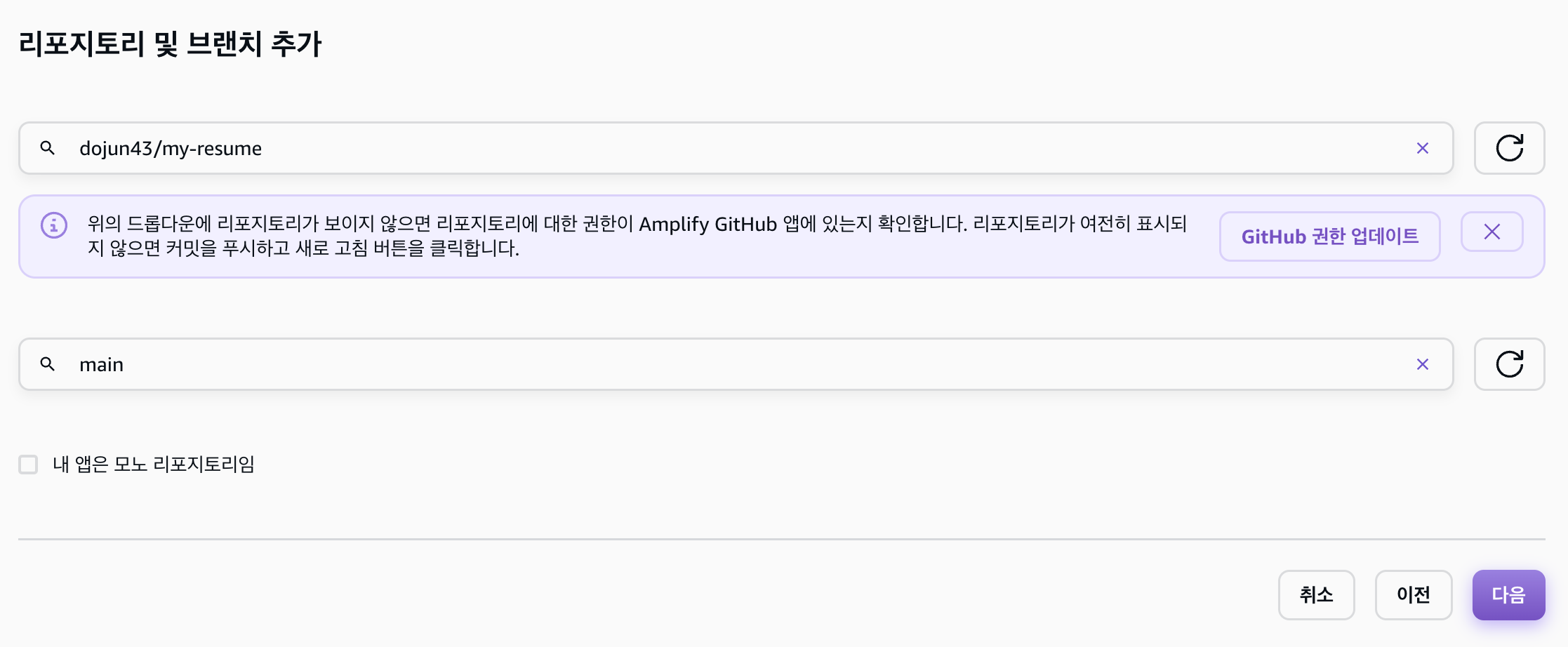
레포지토리 선택하고, 추가할 브랜치 선택

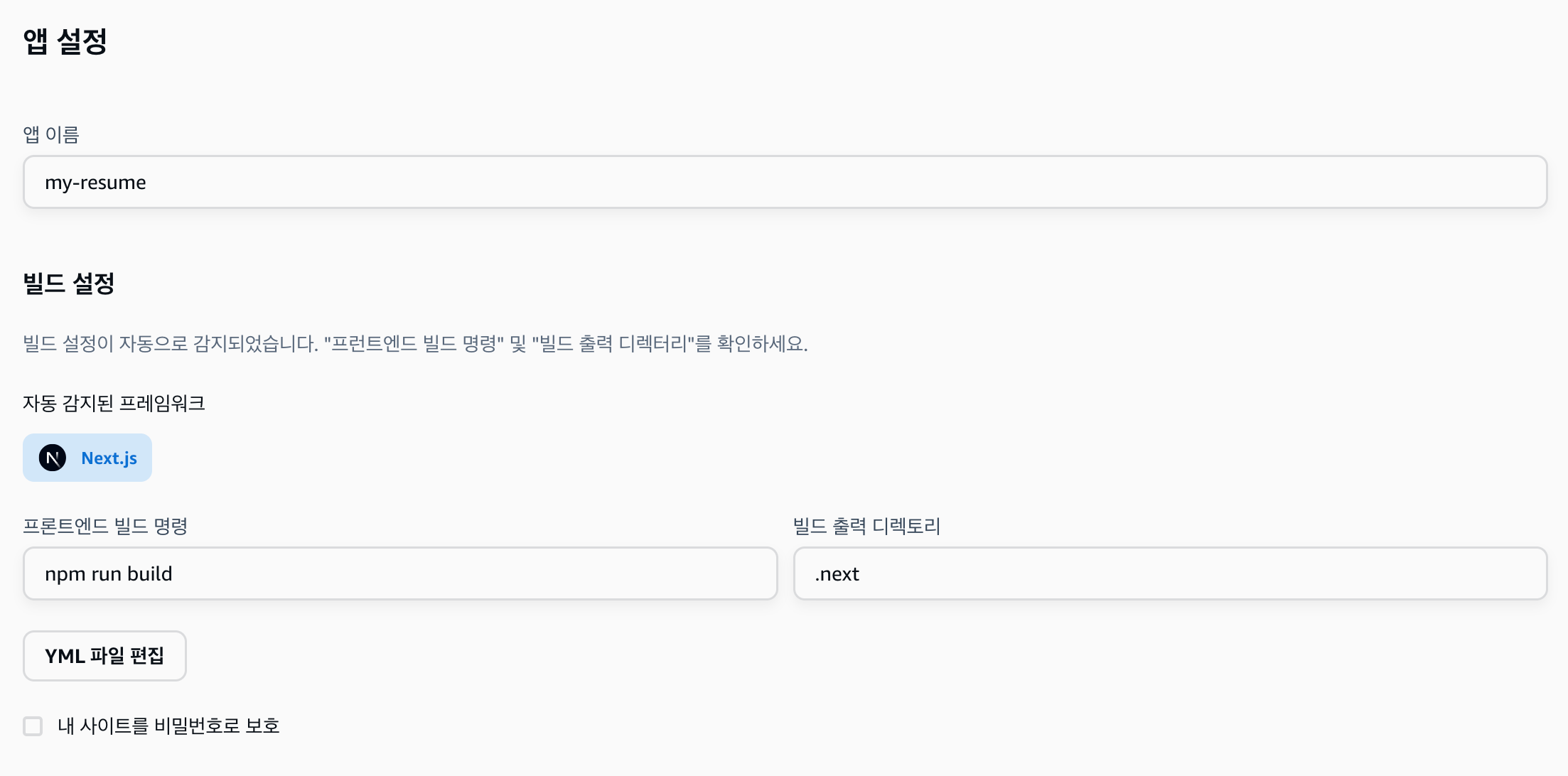
앱 설정은 디폴트값으로 두고 설정

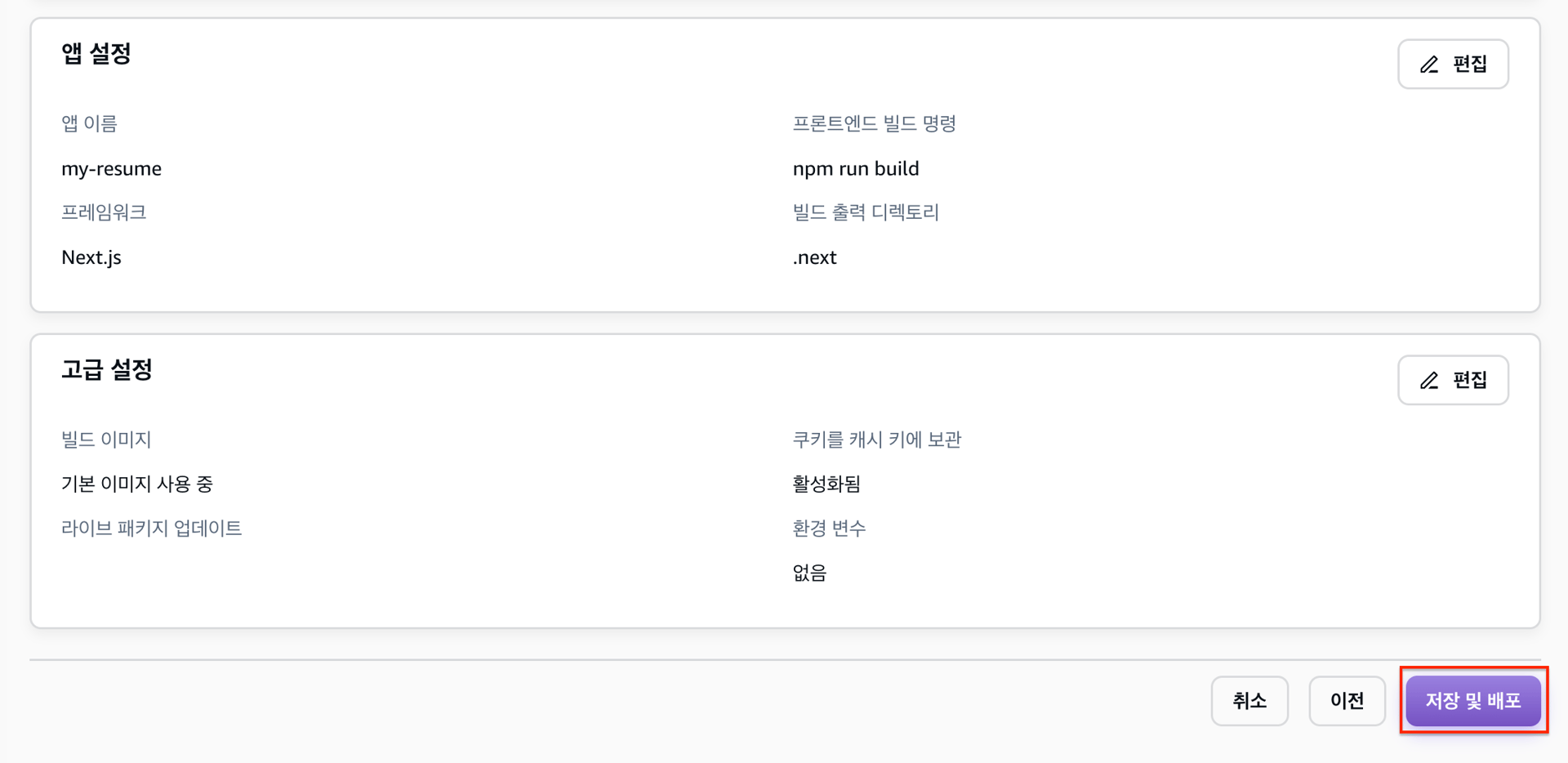
마지막으로 설정 검토하고 저장 및 배포하기

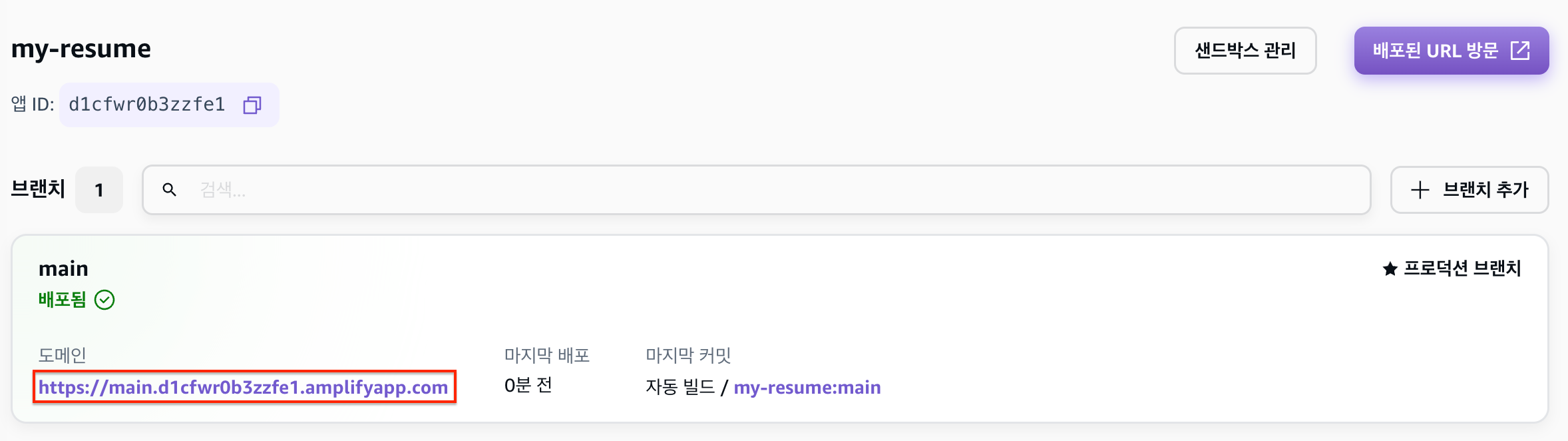
배포가 완료되면, 해당 도메인으로 접속

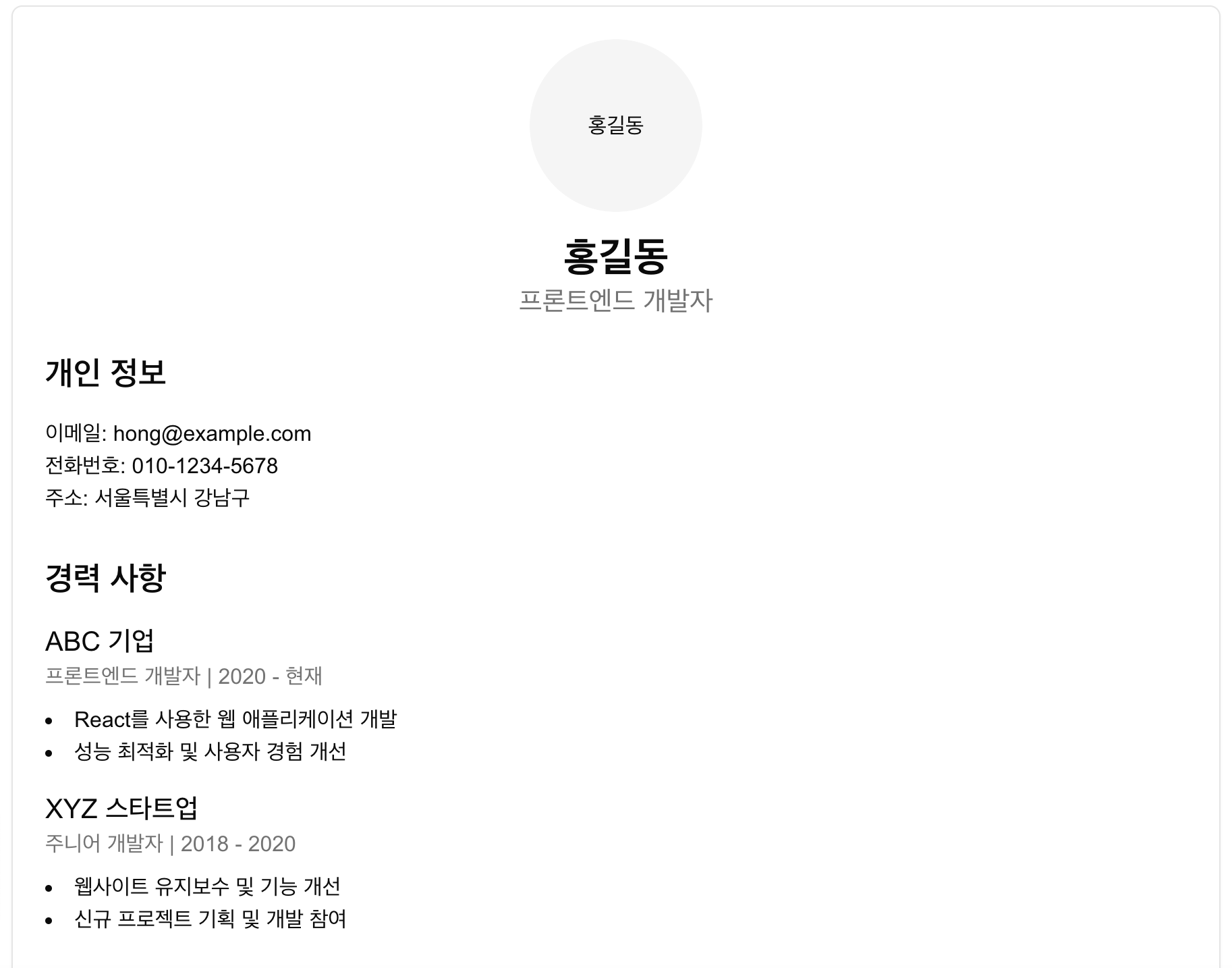
이력서 페이지 배포한 결과

변경사항 배포하기
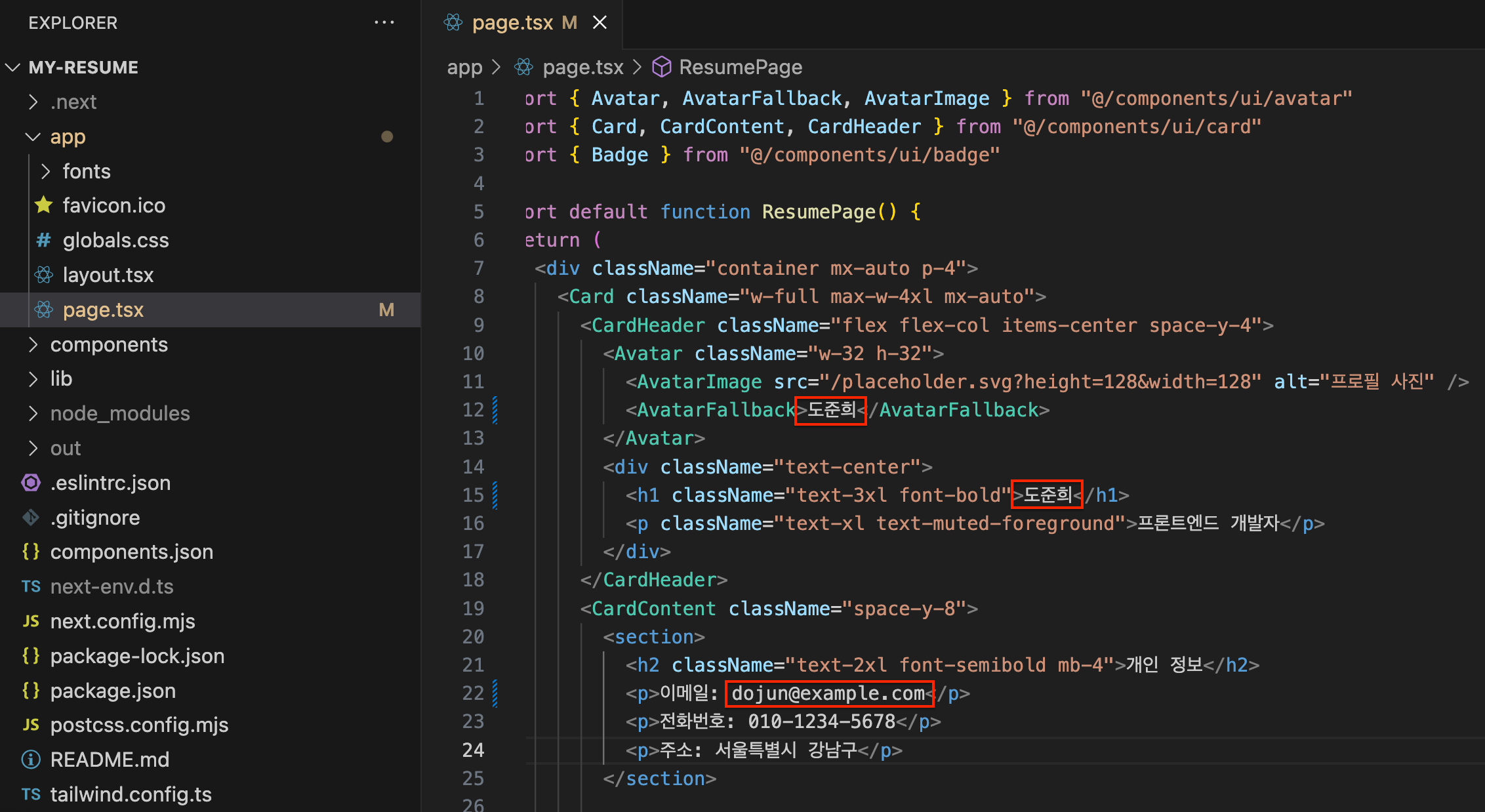
page.tsx에서 이름과 이메일 부분 수정

변경사항 commit, push
git add .
git commit -m "change name and email"
git push origin main
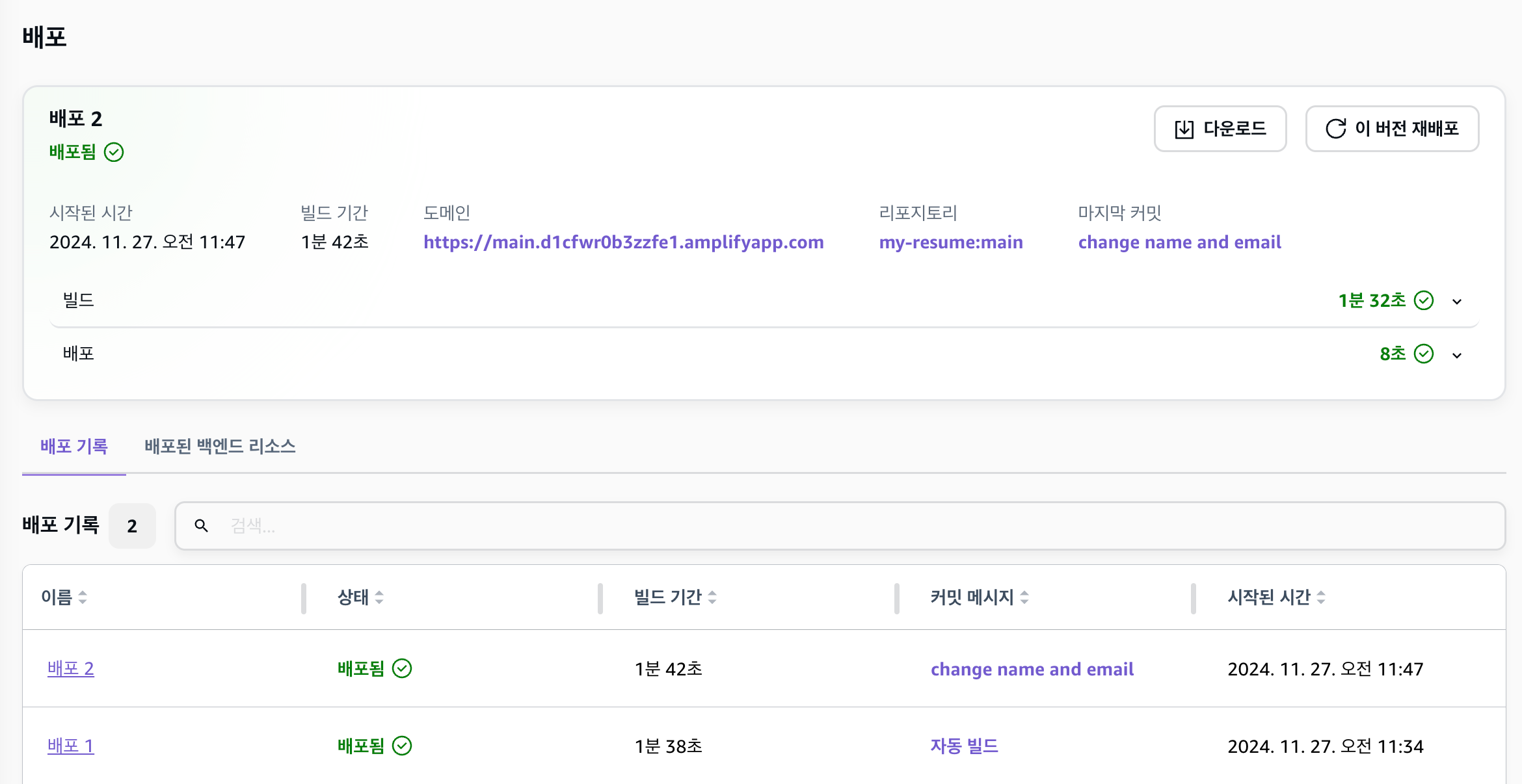
repository에 push를 감지하면, 자동으로 배포 진행함

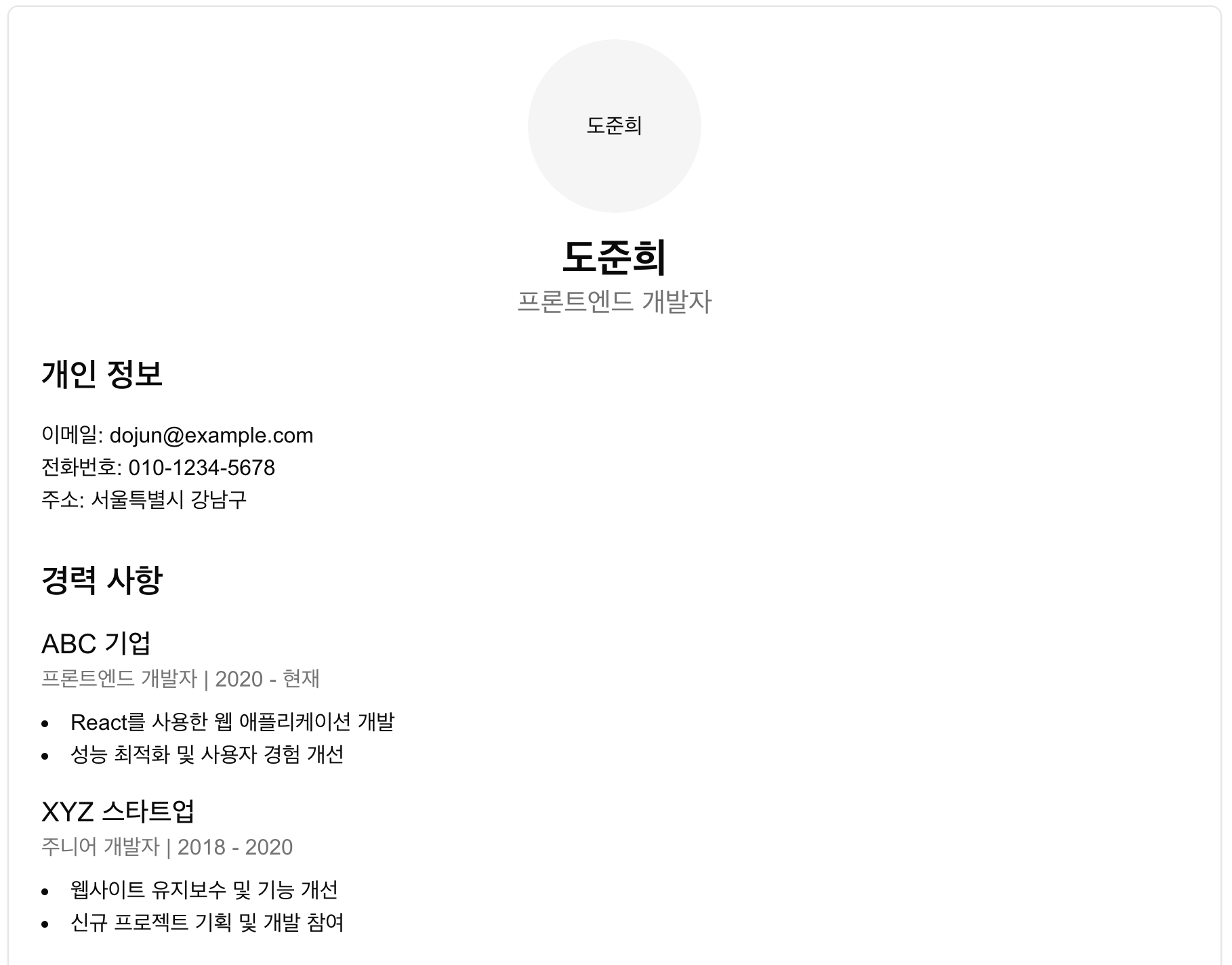
도메인으로 접속해서 확인해보면, 변경 사항이 반영되어 있음

에러 발생시키고, 배포하기
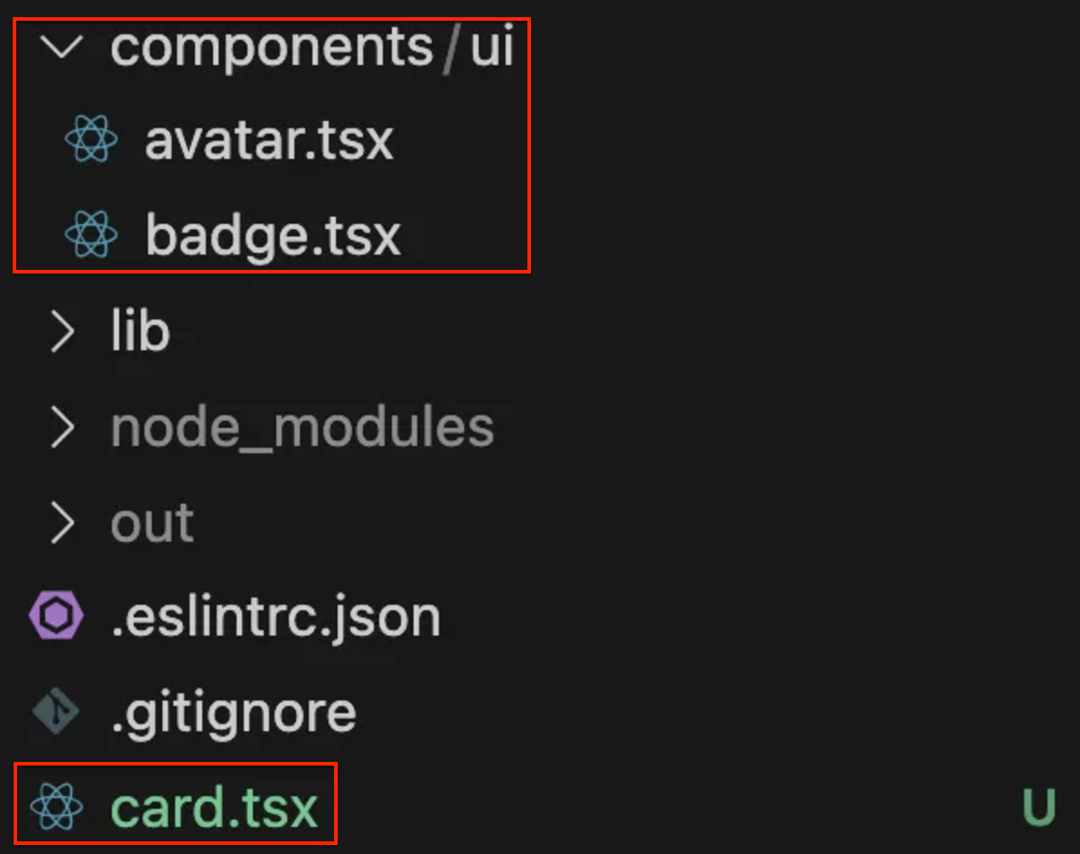
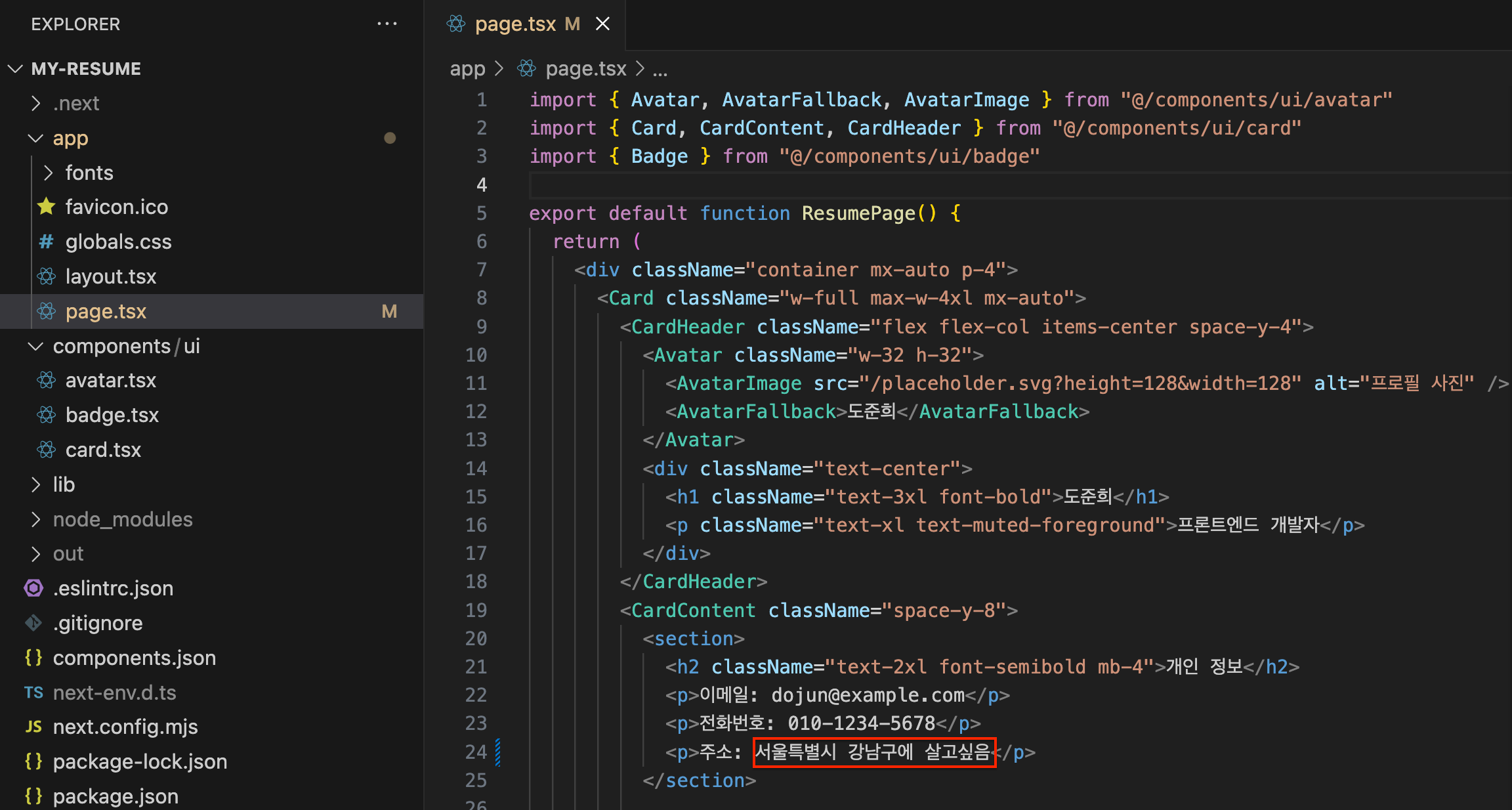
components/ui 디렉터리의 card.tsx 파일 밖으로 이동시켜서, 에러 발생시키기

에러 발생한 내용 commit, push
git add .
git commit -m "move card.tsx"
git push origin main
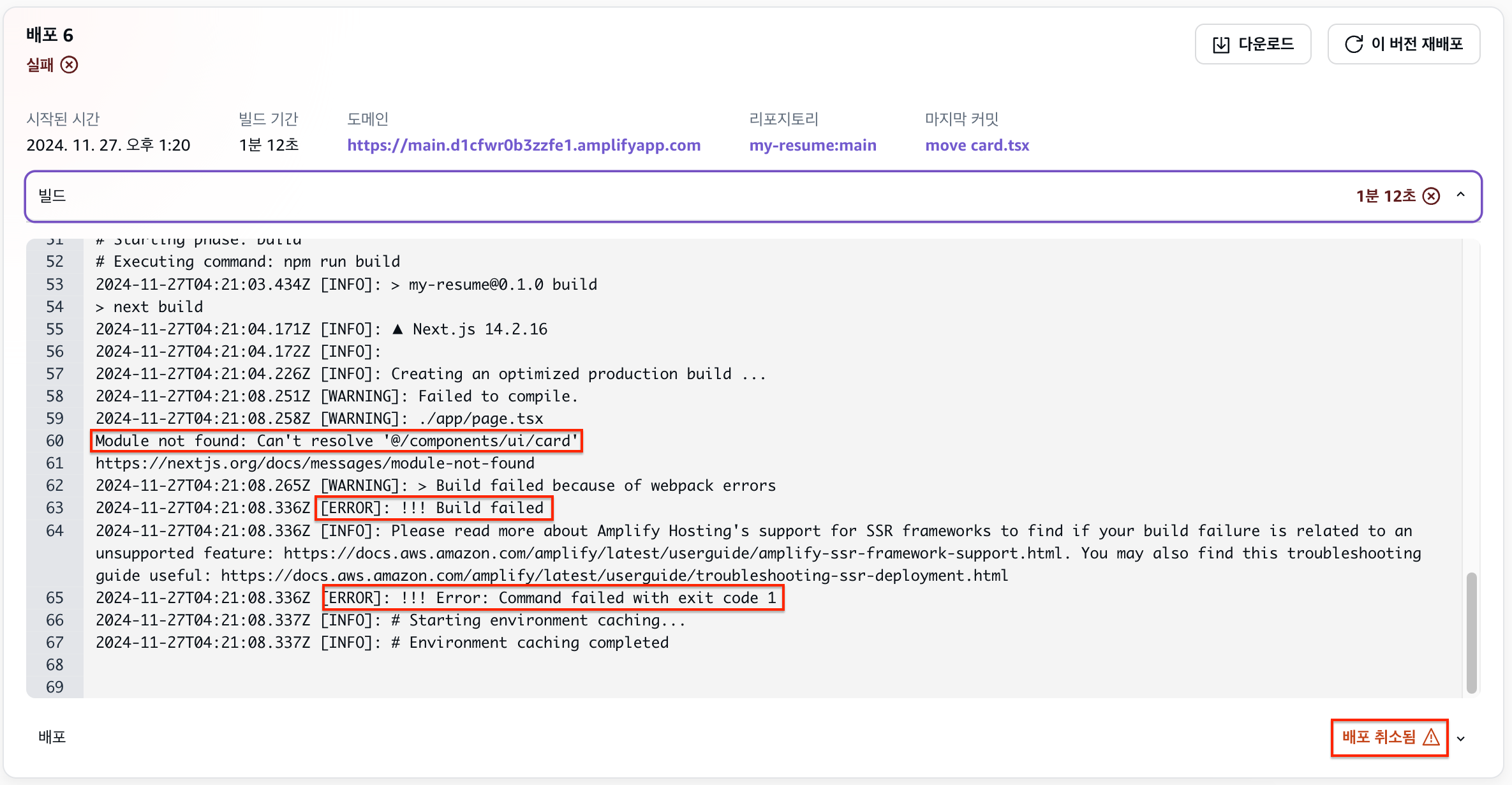
빌드 로그 확인해보면, card module이 없어 빌드에 실패했고 배포가 취소됨
- 배포 실패하면, 마지막으로 성공한 배포 버전이 사용됨

브랜치 추가하기
git에 dev 브랜치 추가하고, 해당 브랜치로 전환
git checkout -b dev
page.tsx에서 주소 수정

변경 사항 commit하고, dev 브랜치에 push
git add .
git commit -m "modify address"
git push origin dev
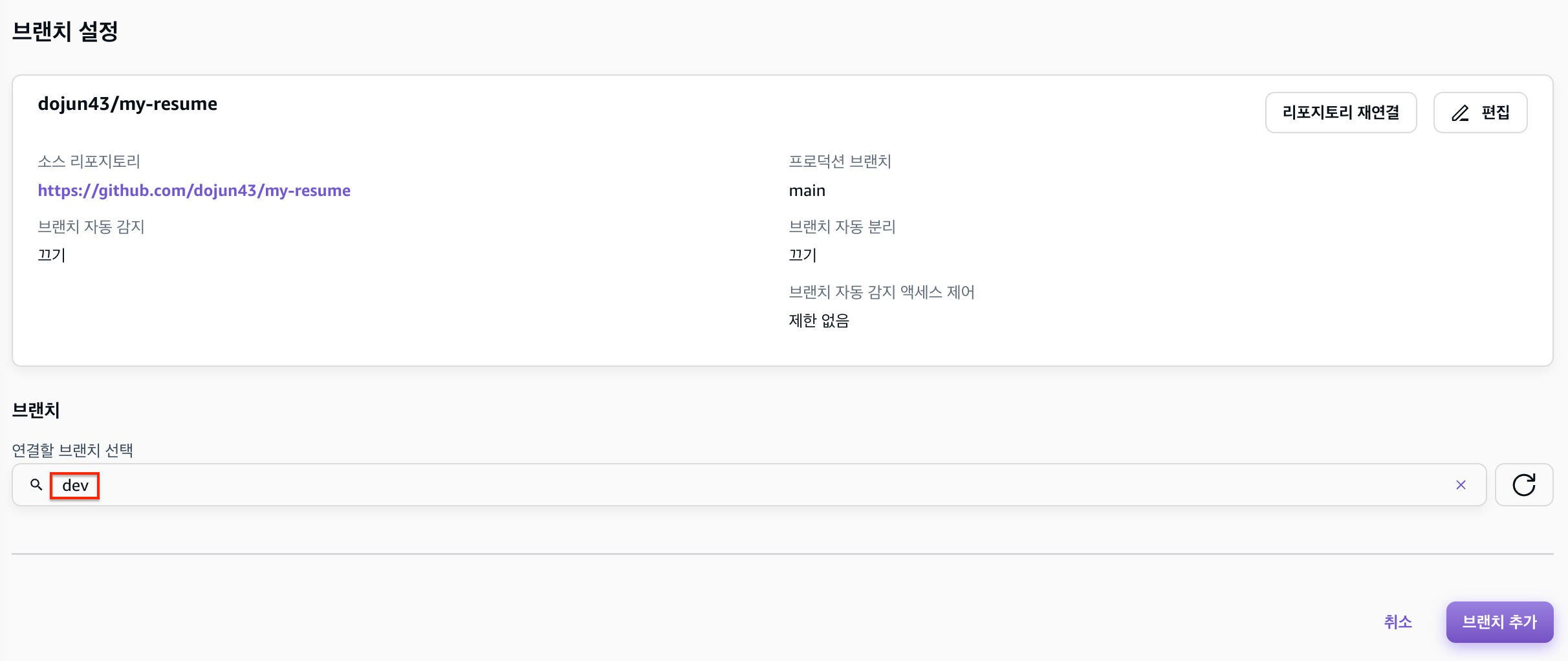
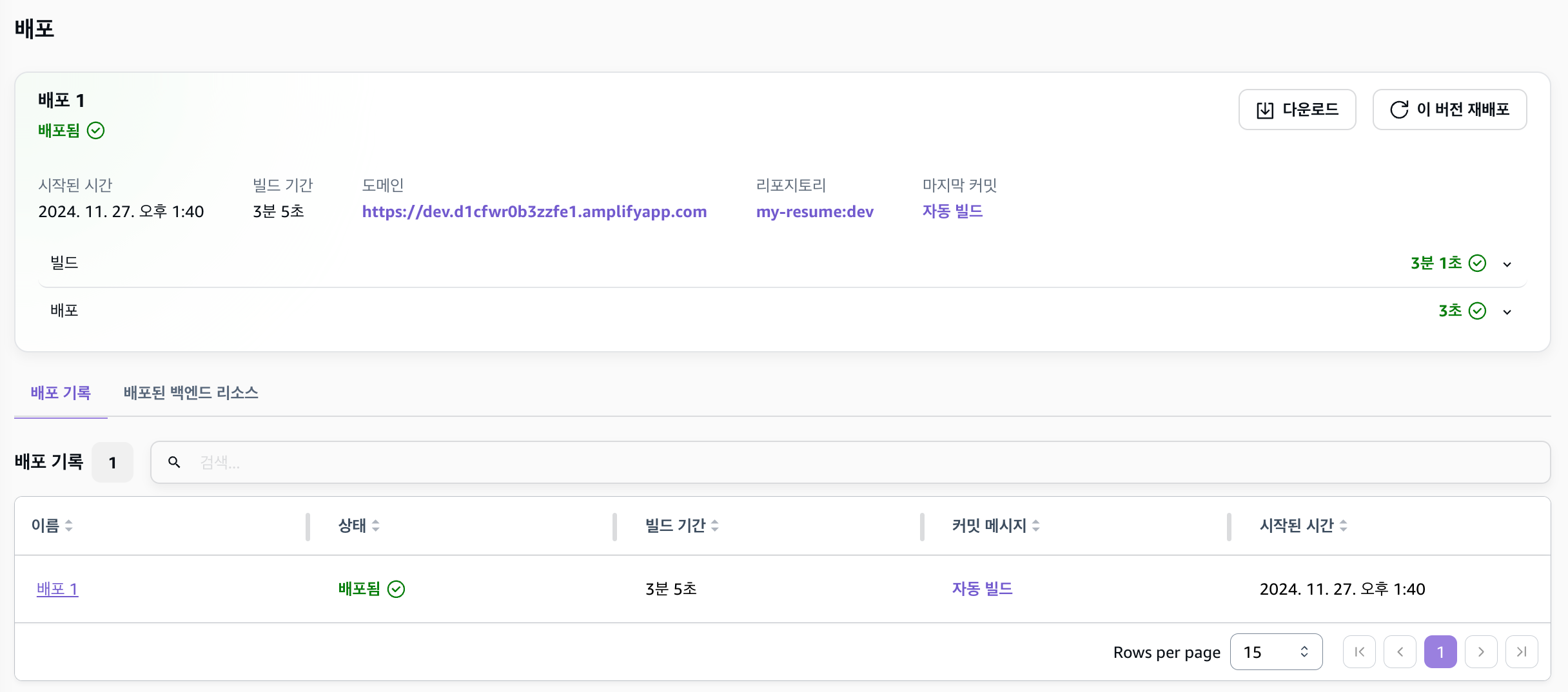
Amplify 앱에서 dev 브랜치 추가

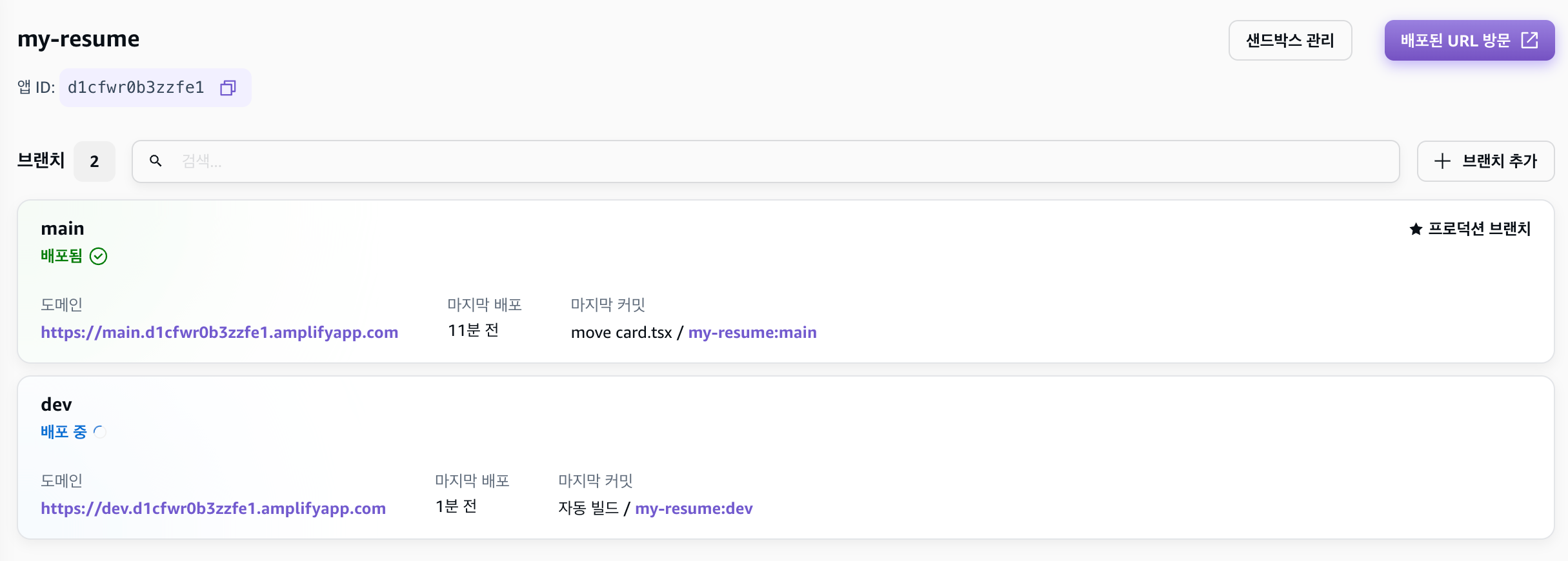
그러면 앱에 dev 브랜치가 추가되고, 배포가 시작됨

배포 완료되면 도메인으로 접속

웹페이지 결과 확인해보면, dev branch에서의 변경 사항이 반영됨

'DevOps > AWS' 카테고리의 다른 글
| [AWS] ECR에 이미지 업로드 (0) | 2024.12.31 |
|---|---|
| [AWS] RDS 생성하기 (0) | 2024.12.17 |
| [AWS] S3로 웹페이지 배포하기 (0) | 2024.12.17 |
| [AWS] AWS Database, VPC, IAM (1) | 2024.11.22 |
| [AWS] AWS 기본 개념 & EC2 생성하기 (1) | 2024.11.22 |